Using Github Issues as a Content Management System (CMS)
Free CMS with image hosting, comments, reactions, and more.
- #projects#Visualization#Automation

Why Github Issues?
I have implemented a unique system that uses GitHub issues as a content management system (CMS) for my website.
Ok, I know that seems like the wrong tool for the job, but hear me out.
I had several goals for my website:
- Free to host - this site doesn't make money, so I don't want it to cost.
- Fast
- Maintenance free-ish
I went through several iterations:
- Wordpress - not fast or free
- Next.js site + self-hosted Strapi instance. - I have enough to maintain, and I didn't really like Strapi.
- Next.js + markdown files directly in the GitHub repo. - It was ok, but I didn't really like having to open up VSCode to edit my site.
- Next.js + NetlifyCMS - free, and gave a user interface to writing markdown files, but too clunky and too much rebuilding. And didn't really work on mobile.
- Next.js + Obsidian - tried writing and organizing separately in Obsidian, but publishing was still a pain.
- Next.js + GitHub issues =
- [x] Benefits of a hosted CMS
- [x] Unlimited users
- [x] Edit history of posts
- [x] Reactions
- [x] Comments
- [x] Project Management tools
- [x] Create lots of Content views
- [x] Visualize Content strategy
- [x] Free Image Hosting
- [x] Free
Project management features
Writing for a site is a project, and I was frustrated with trying to organize my thoughts and writing plans for this site. I wanted the project management features of Github Projects, but didn't want to keep my content and take management in separate places. I didnt just want to write articles in isolation, but have a way to plan out writing and visualize the progress.
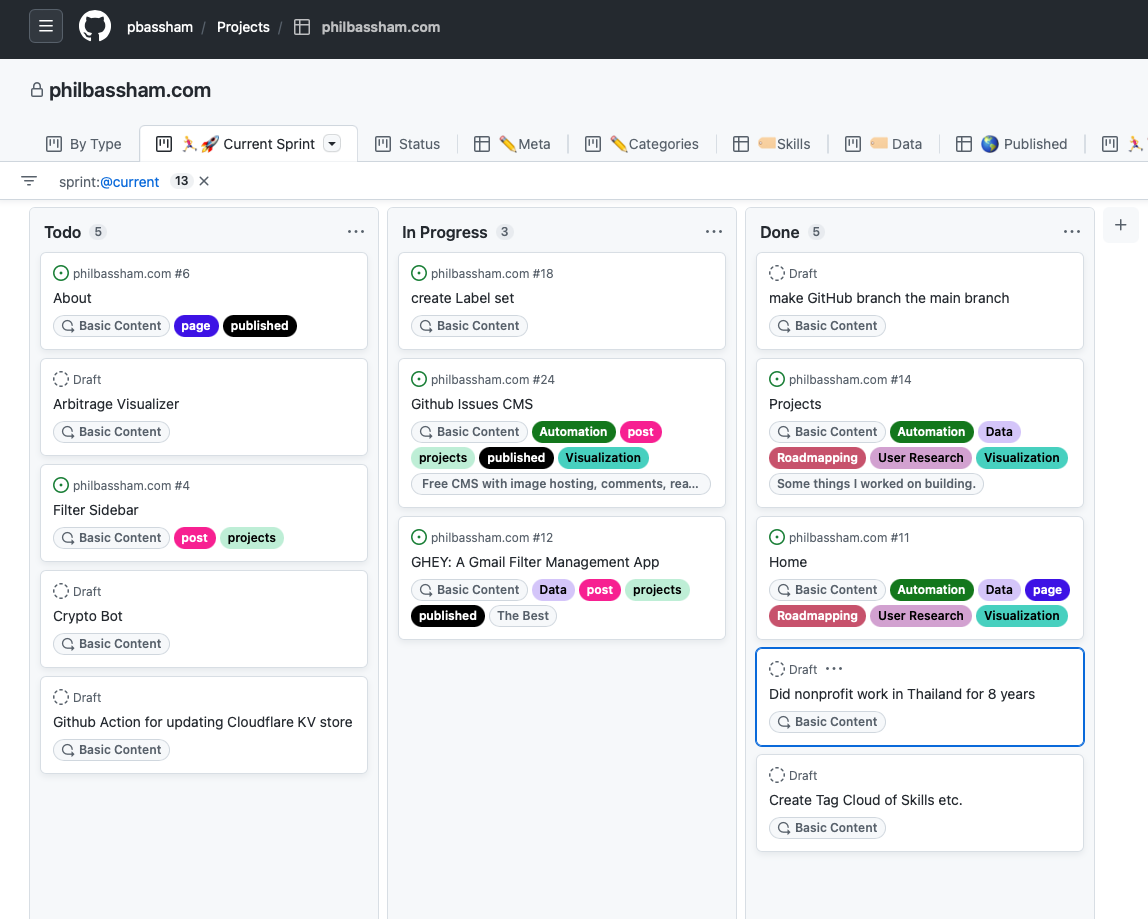
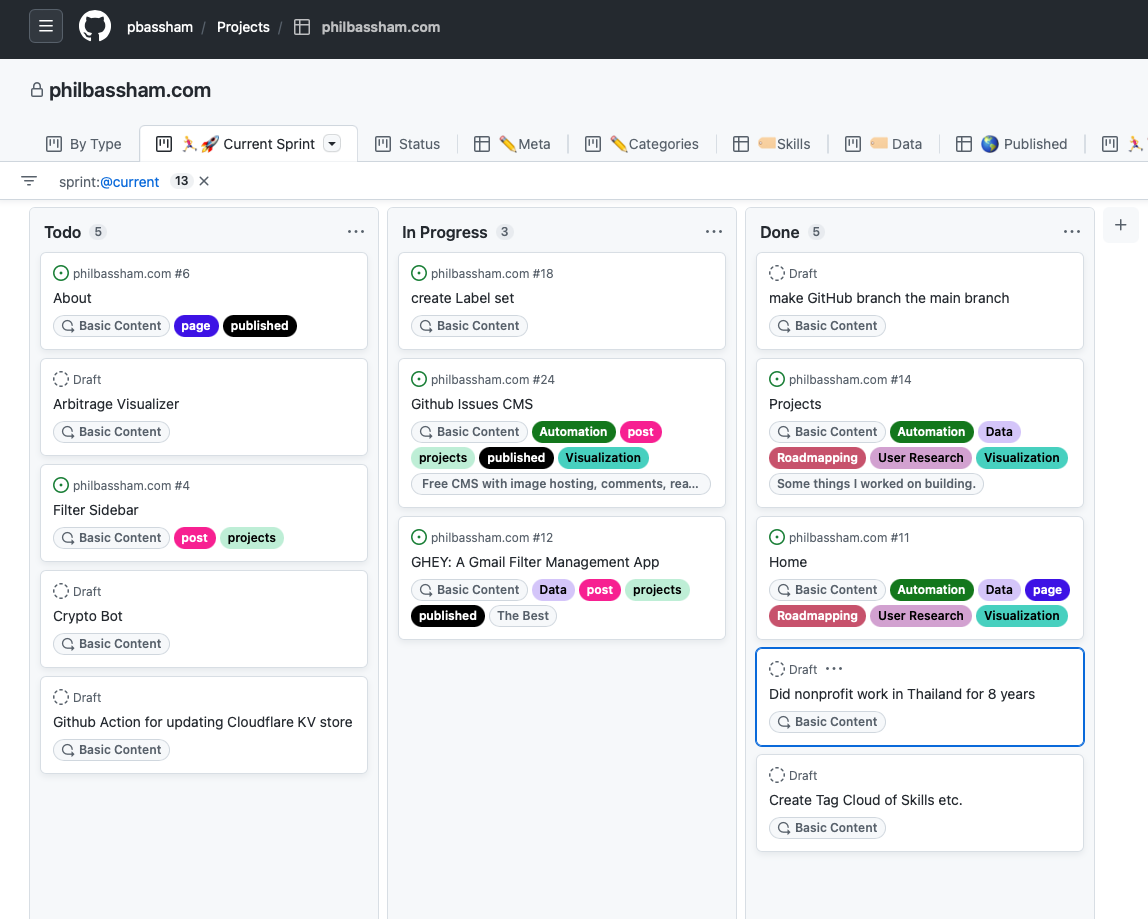
Sprint Planning
I wrote down a lot of ideas, did some sprint planning for myself, and now I am just working through my current spring.

And I also wanted to remove the friction between planning and publishing, and Github Projects lets me write directly on the project board.
I like that I can visualize my content in many different ways, it helps me to focus on one task at a time, but also be able to see the big picture.
For instance, here is how I am writing this post right now. Directly when inspiration hits in the planning phase, and I feel that I have an idea for what I want to say. Just click on an item on the task board, and quickly edit away.

Content and actual issues (bugs, enhancements, etc) in one system.
Since this is just my site, having a mix of dev-type tasks and writing tasks makes sense. But could easily keep the separate in a separate project.
One of the great benefits of using GitHub issues as a CMS is that I can create different views in the project platform, effectively making task management and content management the same thing, eliminating friction in the publishing process. This allows me to easily visualize and organize the work of writing, making sure that everything is communicated effectively. I can also use custom fields in the project software for metadata of the post, like adding a post title, author, and post date for example.
Publishing
This website is built using Next.js, and utilizes incremental static regeneration (ISR). This means that it is a static site (fast) and is only built and rebuilt when I edit the theme or functionality, not on every little page edit.
Metadata
Another advantage of using GitHub issues is that I can use labels as tags. This means that I can easily categorize and organize my content, making it easy for me to find and update specific pages.
I can even view it in table view to make sure every post has all of the fields it is supposed to.

Image Hosting
Finally, I also addressed the issue of image hosting. By using GitHub's built-in image hosting capabilities, I am able to host all of our website's images directly on the platform, eliminating the need for a separate image hosting service.
Overall, using GitHub issues as a CMS has been a great solution for me. It has not only streamlined my content management process, but it also allows me to easily brainstorm and plan information.
How it works
You can read more on the README of the GitHub repo, but in summary:
- Next.js that generates a static, server-side rendered page.
- Github Action that makes slugs for issues - Auto-runs on every New or updated issue to make sure the slugs are always up-to-date (there are no slugs for issues)
- Cloudflare Key-Value Store - Allows fetching the GitHub issue by a slug without a rebuild Update 2024: (Vercel now has a Key-Value tool, that didn't exist when I made this. That would put it all under one roof, which would be easier. One day maybe I will update this.)
- Hosted on Vercel
- Custom fields from a Github Project are available to use as page/post metadata. Can also be overridden with front matter, but I dont like front matter and wanted to see my metadata in the CMS.
Fork it on GitHub and try it for yourself!